Walking With Giants
This is the artist Vera Molnár crossing the street.

She reminds me a bit of my grandmother, physically. My grandmother wasn’t good at walking (though she would do it slowly, on the boardwalk with my grandfather) but had similar hair and frame to Molnár. This is important to me because when I think of my grandmother, I think of margarine and brown sugar, bible stories and Guideposts magazines. I don’t think of art. But here we are.
I’m looking at Molnár’s picture, and contemplating her work, because last week at SFPC we had our intensive introduction to coding in openFrameworks, and the course is focused around the idea of recoding. Recoding means to look at a given artist’s work and then recreate it in code, either in (more or less) exact replica, or via response. It follows the template set out in The ReCode Project.
Our teacher Zach Lieberman, an engineer, artist, and co-creator of openFrameworks, describes the class thusly:
Each week, we take a look at different famous media artworks that have been made in code (or computationally driven) and recreate them from scratch, discussing the algorithmic approaches and tools, as well as poetic underpinnings. By recreating these works, we can investigate also what modern tools and approaches have to offer. We will also look at broader examples about what the artwork teaches us about code and algorithmic approaches.
The goal is not simply to recreate what the artist made, but as Zach says, to have a kind of a séance, where we research the artist enough to have their voice in the room with us. In other words, it’s not as much about CV as it is about voice.
When I was in college, our theater arts professor had us write two types of responses to every work we read: a precis and an opinion. The precis was a summary: a clear paragraph or three explaining the thrust of the reading. Very short, very clear. The opinion, or reaction-piece, was where you could riff. I find the distinction important, as it is easy to summarize by opinionizing, and can be hard to simply pass along information without the telephone-like static of your own worldview glomming onto the transmission. In this course we choose, for each project, whether it is a precis or reaction, but the distinction has again been made.
What I like about the approach of this class is that learning the software and thinking about building visual interactive experiences has roots in the voices of artists rather than the endless now with its gee-whiz excitement over anything that moves in a neato way. Although things do move in a neato way, which can be pretty…. well, pretty neat!
In addition, working this way gives constraints as guidelines: If you’re attempting to replicate a work with circles you can’t throw up your hands midway and say oh well, it’s circles but I could only get squares—you need to figure out circles.
Molnár speaks french, and I don’t. But, I studied it from 6th grade through college and become just shy of fluent, five million years ago. Listening to her speak in youtube videos, I have enough “old french” to follow along with the subtitles, and every once in a while, close my eyes.
Monotony, Symmetry, Surprise. And this is all I work about.
She says. And this is her aim in the images she creates.
openFrameworks
openFrameworks is an open-source C++ framework for “creative coding”. “Creative Coding” is an odd term, and one that brings me back to my coding roots, which originated in grad school at ITP. openFrameworks feels like it could be a modernized, expanded, augmented, buffed-up, fourth-generation, twice-removed, eight-winged descendant of “Track Them Colors”, which was (and I may be mis-remembering details here, as I’ve failed to find corroborating intel on The Internet) a plugin for Macromedia’s Director software, used for manipulating live video feeds (amongst other things), and written by Danny Rozin at ITP. At any rate, it’s software written for the express purposes of building visual and interactive code works, rather than, say, business web applications.
It is exciting for me to be in this environment. There have been a number of times over the last years where I wished I knew what the current video-manipulation, installation building software was, or that I was in an environment where coding existed outside of implementing business application logic.
And, I Love This Stuff
So here I am in C++. I’m so excited about this. The first thing I did, when learning that all of the course would be taught in XCode was to figure out how to install its Vim plugin. Squee! If I can j and k around a file, I can forgive a heavy-handed UI while saving myself the time of learning a new IDE. After all, I know XCode enough from writing an iPhone app once, so it’s the devil I know, and the one that’s joining us.
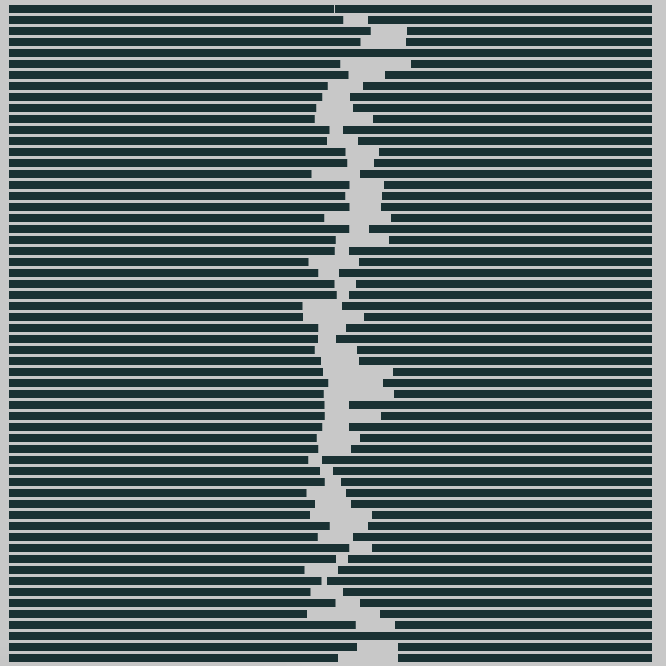
I picked this image to replicate:

It looks simple, but I liked that about it. The gap was compelling in the lines of straight. It also looked simple to implement: write a loop, each iteration draws two rects, there’s a random gap between each rect, bingo.
But once I did that, Zach look at my attempt and said something along the lines of sure, yeah, but it looks very vertical. When you look at Molnár’s work the gap in the middle has a kind of curve in it. Which I can see, when he points it out: the gap in her image feels more like vertebrae on a spine than random juttings from a centerpoint.
So I got to learn about Perlin Noise, a way of implementing randomness where each random number has a relation to the previous one.
The code itself continued to be very simple: it’s not like we’re reimplementing Perlin noise, just using the ofSignedNoise() call. But a large part of this process is going to be being aware of the existence of tools, techniques, and various maths.
This was my recreation, using Perlin noise. It’s not perfect but it has a flow through the gap.

This is fun for me for multiple reasons:
- Learning about artists
- Learning
C++. Which I’ve been wanting to do for a while. - Being in an environment where code is used in an expressive manner
- Having code challenges
- Thinking about Math in ways that I haven’t before
- Knowing that I’ll be doing a “sketch” a week for the next couple of months.
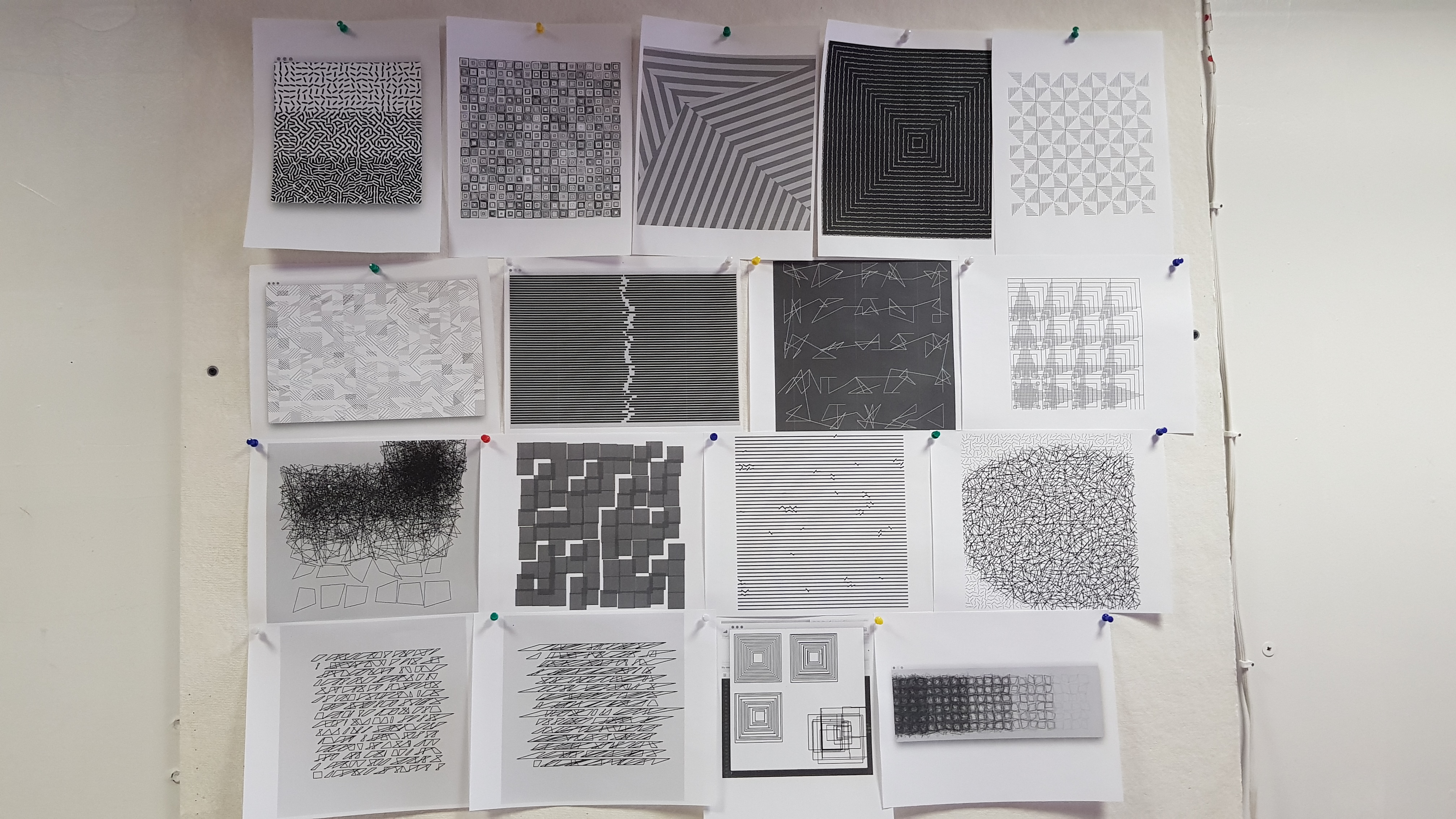
Here’s the wall of printouts of work by everyone in our class.

The next artist we’re working /on|with/ is John Whitney, an animator who did very trippy work, as well as the final scenes in 2001.
He does not remind me of my grandfather.